Glossier Case Study
|
Glossier Case Study |
The goal was to redesign parts of the glossier website to make it more accessible for all users. The project included user research, identifying accessibility issues, and creating mobile redesigns that are easier to use for all.
Client Brief
After analyzing Glossier’s website and researching the brands competitors I created 4 personas that reflect real accessibility needs.
I developed design solutions for each persona, focusing on things like simplified layouts, high contrast, readable fonts, and language options.
The final result is a zine for my final project in GD1 that shows how Glossier can improve by prioritizing accessibility at the center of its design.
Design Process
-
This palette combines Glossier’s soft pinks with bold contrast colors like red, black, and white. The light tones maintain brand identity, while the red and black improve visibility and highlight accessibility features throughout the design.
-
Apercu Pro is Glossier’s brand typeface. Its minimalist, rounded style reinforces the brand’s friendly and modern identity. Used consistently across the redesign, it keeps the visual voice aligned while remaining highly legible for users with varying needs.
-
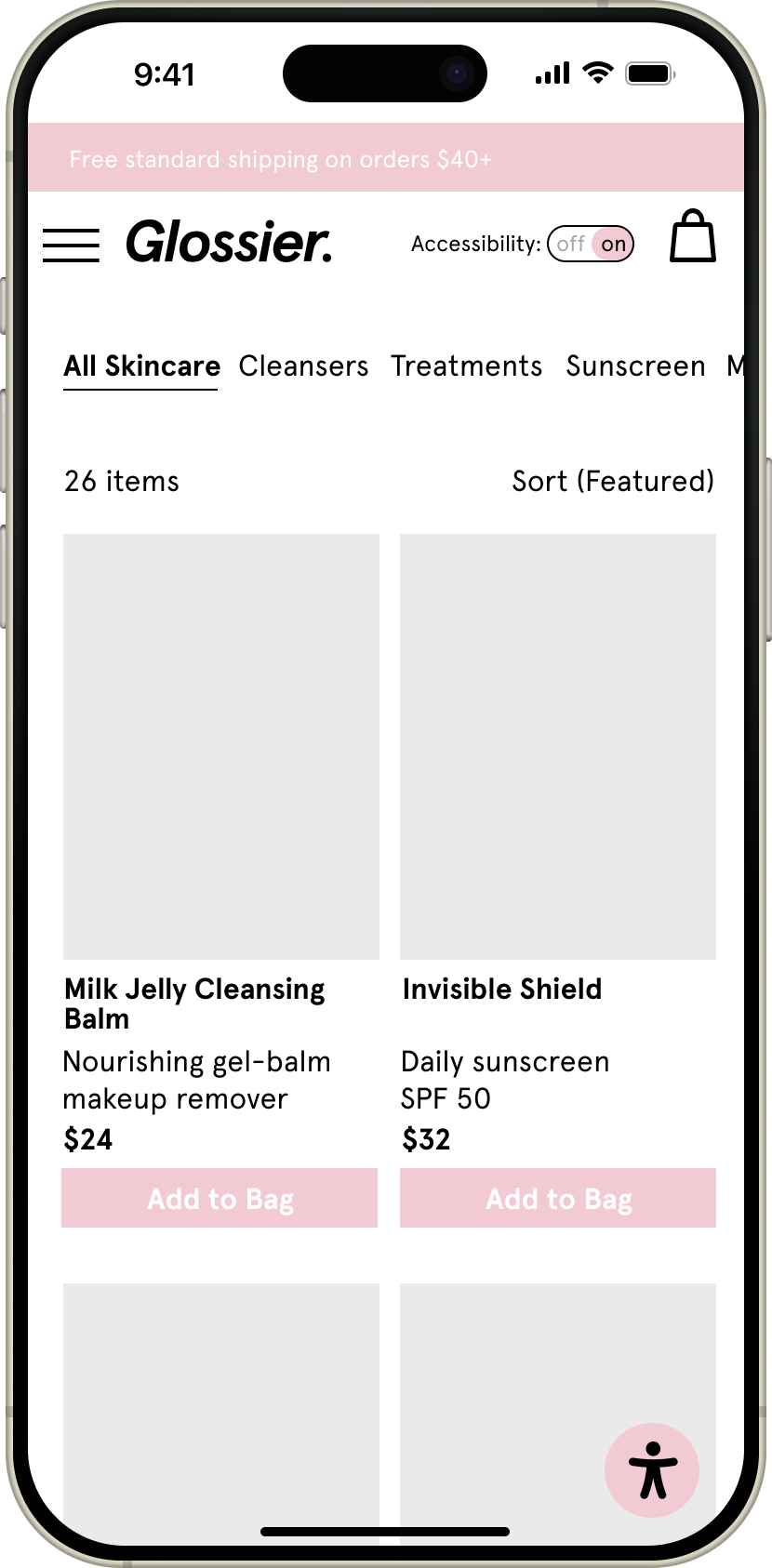
These mockups show how accessibility-focused features can be integrated into Glossier’s mobile site without disrupting the brand’s aesthetic. The first screen introduces a global accessibility toggle that opens user-specific options. The second mockup presents a simplified “focus mode” product page with minimal distractions and larger text, ideal for neurodivergent users. The third mockup demonstrates a high-contrast theme designed for low-vision users, enhancing readability and clarity while preserving the original layout.